Vortex777
Интересующийся
- Регистрация
- 27.06.2022
- Сообщения
- 98
- Реакции
- 0
- Гарант продажи
- 0
- Гарант покупки
- 0
- Депозит
- 0 р
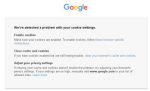
Сегодня попытаемся подробно раскрыть тему импорта текстовых куки в хром последних версий без извечной проблемы We've detected a problem with your cookie settings

Без лишних прелюдий - начнем:
1. Качаем наш последний Google Chrome (думаю, с этим мы справимся)
Я скачал portable версию тут https://portableapps.com/apps/internet/google_chrome_portable
2. После этого устанавливаем расширение CookieBro https://chrome.google.com/webstore/detail/cookiebro/lpmockibcakojclnfmhchibmdpmollgn?hl=en

НО! данное расширение позволяет нам работать с куками в формате .json и т.к. мы имеем куки в .txt , нам нужно сконвертировать txt в json
Для этого идем дальше:
3. Открываем блокнот и вставляем код ниже, далее сохраняем получившийся текстовик в формате .html
В итоге получаем файл txtToJson.html (название файла сами даете, какое хотите)
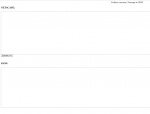
Открываем файл, получаем следующее

4. В поле NETSCAPE: вставляем наши текстовые куки. и жмем Convert>>>.
В поле JSON: получаем наши сконвертированные куки в формате .json

5. После того, как мы получили наши куки в нужном формате, нам нужно их сохранить.
Сохраняем весь текст в поле .json в текстовик с расширением .json.
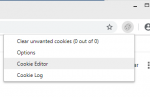
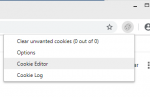
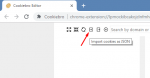
6. Далее нажимаем на расширение CookieBro => Cookie Editor

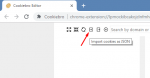
После этого Import cookies as JSON

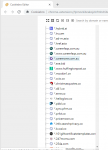
Выбираем наш файл из п5 и вуаля, наши куки подгрузились

Заходим на accounts.google и видим список аккаунтов нашего лога (если логи свежие, то в акк зайдет без ввода пароля)

Логинимся и работаем дальше:good2:

Без лишних прелюдий - начнем:
1. Качаем наш последний Google Chrome (думаю, с этим мы справимся)
Я скачал portable версию тут https://portableapps.com/apps/internet/google_chrome_portable
2. После этого устанавливаем расширение CookieBro https://chrome.google.com/webstore/detail/cookiebro/lpmockibcakojclnfmhchibmdpmollgn?hl=en

НО! данное расширение позволяет нам работать с куками в формате .json и т.к. мы имеем куки в .txt , нам нужно сконвертировать txt в json
Для этого идем дальше:
3. Открываем блокнот и вставляем код ниже, далее сохраняем получившийся текстовик в формате .html
HTML:
<html>
<head>
<title>converter</title>
</head>
<body>
<div class="info-text1">
<center>Cookies converter: Netscape to JSON</center>
<script>
window.onload=function(){
document.getElementById("textarea1").wrap='off';
}
function NetscapeToJson(){
var textArea2 = document.getElementById("textarea2");
textArea2.value = '';
var arrObjects = [];
var textArea1 = document.getElementById("textarea1");
var arrayOfLines = textArea1.value.split("\n");
var i = 0;
for (i=0; i<arrayOfLines.length; i++){
var kuka = arrayOfLines.split("\t");
var cook = new Object();
cook.domain = kuka[0];
cook.expirationDate = parseInt(kuka[4]);
if (kuka[1] == "FALSE") cook.httpOnly = false;
if (kuka[1] == "TRUE") cook.httpOnly = true;
cook.name = kuka[5];
cook.path = kuka[2];
if (kuka[3] == "FALSE") cook.secure = false;
if (kuka[3] == "TRUE") cook.secure = true;
cook.value = kuka[6];
arrObjects = cook;
}
var cookieStr = JSON.stringify(arrObjects);
textArea2.value = cookieStr;
}
</script>
<h3>NETSCAPE: </h3>
<textarea id="textarea1" wrap="off" rows="20" style="width: 100%" onclick="this.select()"></textarea>
<br>
<button onclick="NetscapeToJson()" class="sbutton"> Convert >>> </button>
<br>
<br>
<h3>JSON: </h3>
<textarea id="textarea2" wrap="soft" rows="20" style="width: 100%" onclick="this.select()"></textarea>
</div>
</body>
</html>
<html>
<head>
<title>converter</title>
</head>
<body>
<div class="info-text1">
<center>Cookies converter: Netscape to JSON</center>
<script>
window.onload=function(){
document.getElementById("textarea1").wrap='off';
}
function NetscapeToJson(){
var textArea2 = document.getElementById("textarea2");
textArea2.value = '';
var arrObjects = [];
var textArea1 = document.getElementById("textarea1");
var arrayOfLines = textArea1.value.split("\n");
var i = 0;
for (i=0; i<arrayOfLines.length; i++){
var kuka = arrayOfLines.split("\t");
var cook = new Object();
cook.domain = kuka[0];
cook.expirationDate = parseInt(kuka[4]);
if (kuka[1] == "FALSE") cook.httpOnly = false;
if (kuka[1] == "TRUE") cook.httpOnly = true;
cook.name = kuka[5];
cook.path = kuka[2];
if (kuka[3] == "FALSE") cook.secure = false;
if (kuka[3] == "TRUE") cook.secure = true;
cook.value = kuka[6];
arrObjects = cook;
}
var cookieStr = JSON.stringify(arrObjects);
textArea2.value = cookieStr;
}
</script>
<h3>NETSCAPE: </h3>
<textarea id="textarea1" wrap="off" rows="20" style="width: 100%" onclick="this.select()"></textarea>
<br>
<button onclick="NetscapeToJson()" class="sbutton"> Convert >>> </button>
<br>
<br>
<h3>JSON: </h3>
<textarea id="textarea2" wrap="soft" rows="20" style="width: 100%" onclick="this.select()"></textarea>
</div>
</body>
</html>
Открываем файл, получаем следующее

4. В поле NETSCAPE: вставляем наши текстовые куки. и жмем Convert>>>.
В поле JSON: получаем наши сконвертированные куки в формате .json

5. После того, как мы получили наши куки в нужном формате, нам нужно их сохранить.
Сохраняем весь текст в поле .json в текстовик с расширением .json.
6. Далее нажимаем на расширение CookieBro => Cookie Editor

После этого Import cookies as JSON

Выбираем наш файл из п5 и вуаля, наши куки подгрузились

Заходим на accounts.google и видим список аккаунтов нашего лога (если логи свежие, то в акк зайдет без ввода пароля)

Логинимся и работаем дальше:good2:
Последнее редактирование: